Nội dung
Giới thiệu
Raspberry pi và Windows 10 IoT core
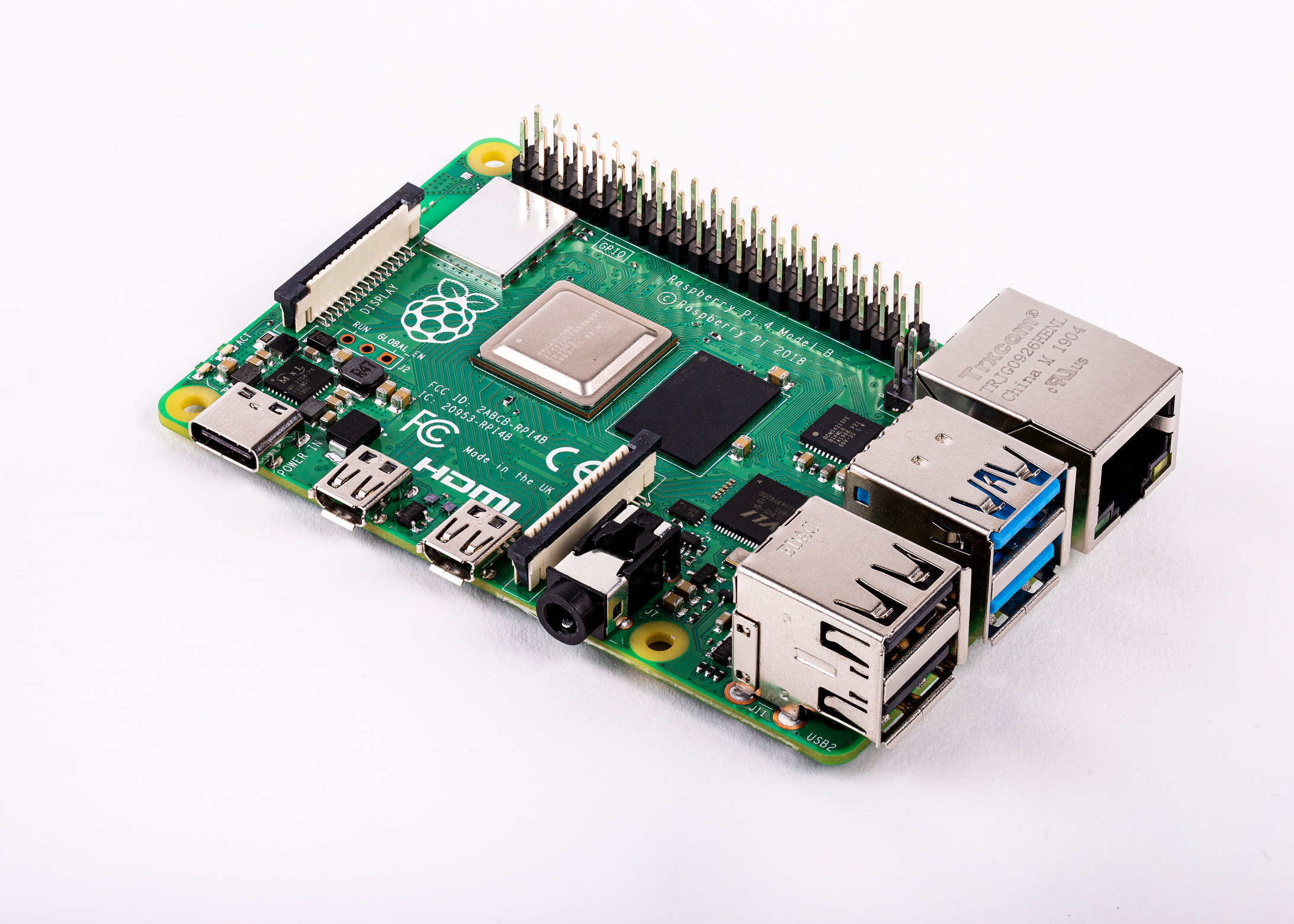
Raspberry Pi như là một máy tính có kích thước nhỏ như một thẻ tín dụng, có giá thành tương đối thấp và tùy vào từng dòng model khác nhau sẽ có những mức giá chênh lệch. Raspberry Pi có thể kết nối với màn hình máy tính, hoặc tivi, có thể kết nối với các thiết bị đầu vào như camera, bàn phím, chuột như một chiếc máy vi tính thông thường. Raspberry Pi còn hỗ trợ trong việc truy cập web, nghe nhạc, xem phim với chất lượng cao, tạo bảng tính, làm file word cũng như chơi game. Ngoài ra, Raspberry Pi còn có khả năng tương tác với các thiết bị ngoại vi khác và đã được sử dụng trong các dự án phần cứng như máy nghe nhạc, thiết bị dự báo thời tiết, các dự án smarthome với cảm biến hồng ngoại. Hiện tại, Raspberry Pi đang được sử dụng khá phổ biến trên thế giới, với đối tượng chủ yếu là các học sinh để tìm hiểu về lập trình cũng như cách thức làm việc của máy tính.

Trong ví dụ này, raspberry pi 3 của chúng ta sẽ được cài đặt hệ điều hành Windows 10 IoT Core. Hệ điều hành này được Microsoft ra mắt từ cưối năm 2015, trong nỗ lực nhằm đem hệ điều hành của mình tới lĩnh vực Internet of Things, lĩnh vực mà hiện nay đang bị chiếm lĩnh bởi các hệ điều hành dựa trên Linux. Windows 10 IoT Core không có giao diện desktop hay cửa sổ truyền thống như Windows 10 bình thường, thay vào đó lập trình viên sẽ phải viết ra các ứng dụng để đóng vai trò giao diện.

Và được lập trình để ‘Nhận diện khuôn mặt để mở cửa‘, Quét thẻ RFID để mở cửa và ‘Dùng app android để mở cửa’.
Mô hình Server-Client
Ở phần dùng app android để điều khiển mở cửa, hệ thống của chúng ta sẽ hoạt động theo kiểu mô hình mạng server-client (máy chủ-máy khách).
Về nguyên lý cơ bản thì server sẽ luôn lắng nghe các yêu cầu từ một client nào đó, khi nhận được yêu cầu thì thực hiện các hành động đã được lập trình rồi phản hồi về cho client. Client muốn gửi yêu cầu đến server thì phải biết được địa chỉ của server cần gửi như địa chỉ IP hoặc một tên miền (domain) như www.facebook.com, www.share4happy.com…
Cũng như khi chúng ta truy cập một trang web, đầu tiên, nhập địa chỉ trang web vào trình duyệt web, nhấn nút Enter. Lúc này trình duyệt với vai trò là client, sẽ gửi yêu cầu đến server thông qua địa chỉ URL mà chúng ta đã nhập. Server nhận được yêu cầu, sẽ tải các nội dung của trang web và phản hồi về cho trình duyệt để hiển thị website cho chúng ta.

Trong dự án của chúng ta, Raspberry pi cũng được lập trình sẵn để có chức năng lắng nghe như một server. Và lập trình App Inventor gửi yêu cầu đến server đó thông qua địa chỉ IP, khi nhận được yêu cầu thì Raspberry pi thực hiện nhiệm vụ mở cửa, rồi phản hồi về cho app một tin nhắn OK.
App Inventor
MIT App Inventor là một ứng dụng web cung cấp người dùng nền tảng để lập trình ứng dụng android. Được phát triển bởi Google và đang được duy trì bởi viện công nghệ Massachusetts (MIT). Mục tiêu của App Inventor là giúp cho người dùng dễ dàng tạo ra các ứng dụng android mà không cần kiến thức lập trình. Bằng cách kéo thả các khối mã và sắp xếp chúng lại với nhau để tạo thành một ứng dụng.
Chuẩn bị
- Một tài khoản Google để sử dụng App Inventor.
- Trình duyệt web.
- Một điện thoại Android để chạy thử chương trình.
Thực hiện
Đăng nhập bằng tài khoản Google
Để có thể sử dụng App Inventor, chúng ta cần sử dụng tài khoản Google để đăng nhập. Khi bạn truy cập đường dẫn sau http://ai2.appinventor.mit.edu, App Inventor sẽ yêu cầu bạn sử dụng tài khoản Google để đăng nhập.

Sau khi đăng nhập thành công, một trang web quản lý các dự án của bạn sẽ xuất hiện. Nếu như là lần đầu tiên đăng nhập, App Inventor sẽ có các gợi ý để người dùng nhanh chóng làm quen.
Để tạo một ứng dụng mới, nhấn vào nút Start new project ở góc trên bên trái của màn hình. Nhập tên mới cho ứng dụng rồi nhấn nút OK.

Thiết kế giao diện cho ứng dụng
Sau khi tạo một dự án mới, trình duyệt sẽ tự động chuyển đến cửa sổ làm việc. Có hai chế độ để làm việc, chế độ designer cho phép người dùng thiết kế giao diện ứng dụng bằng cách kéo thả các thành phần (components) như nút nhấn, hình ảnh, thông báo… Và chế độ Blocks cho phép người dùng lập trình các hành vi của ứng dụng chẳng hạn như hiển thị thông báo khi người dùng nhấn vào một nút.
Trong ứng dụng ‘Mở cửa từ xa’, chúng ta sẽ cần các thành phần sau:
- Button để thực hiện gửi yêu cầu khi người dùng nhấn vào.
- Label để hiển thị các văn bản hướng dẫn trên màn hình ứng dụng.
- Notifier để hiển thị thông báo dạng pop-up cho người dùng.
- Web để thực hiện gửi yêu cầu đến server Raspberry pi.

Menu bên trái cung cấp cho người dùng các thành phần, các bạn chỉ việc kéo thành phần mình cần vào màn hình điện thoại. Menu ngoài cùng bên phải là thuộc tính của một thành phần, và cho phép người dùng chỉnh sửa, như tăng màu sắc và cỡ chữ, canh trái, canh phải…
Ở menu bên phải gần menu thuộc tính là danh sách các thành phần đang được sử dụng. Chúng ta có thể đổi tên một số thành phần để dễ dàng nhận biết và phân biệt.
Trong menu thuộc tính của thành phần Web. Chúng ta sẽ thiết lập địa chỉ đường dẫn để gởi yêu cầu đến. Và chọn SaveResponse để lưu tệp ghi âm khi nhận được phản hồi.

Lập trình gửi yêu cầu đến server Raspberry pi
Sau khi đã có các thành phần cần thiết cho ứng dụng. Chúng ta sẽ qua chế độ Blocks để lập trình xử lý cho ứng dụng.
Đầu tiên, chúng ta sẽ lập trình sự kiện khi người dùng nhấn vào button trên màn hình. Từ thành phần Button1 đã tạo ở phần designer, nhấn và kéo sự kiện When.Click ra màn hình.

Sau đó, từ thành phần Web1, kéo hành động call.Get nối tiếp vào bên trong sự kiện của Button1.

Kéo thêm hành động call.ShowAlert nữa để thông báo cho người dùng biết là đã gửi yêu cầu mở cửa cho hệ thống.

Kết nối điện thoại với App Inventor
Trong quá trình lập trình, có những lúc chúng ta cần phải thử trên điện thoại thật. Do đó, App Inventor cung cấp ba chế độ xem thử cho người dùng. Người dùng có thể tạo một máy ảo để chạy thử chương trình. Hay kết nối với điện thoại bằng cáp USB hoặc thông qua mạng wifi.
Để kết nối với điện thoại, người dùng cần cài đặt ứng dụng MIT AI2 Companion trên Play store.
Kết nối điện thoại với App Inventor qua AI Companion
Nếu chọn cách kết nối qua mạng. Trên thanh menu của App Inventor, chọn Connect rồi chọn AI Companion. Trên điện thoại, vào ứng dụng MIT AI2 Companion, rồi nhập hoặc quét mã để kết nối.
Kết nối điện thoại với App Inventor qua USB
Nếu muốn kết nối qua cáp USB, thì cần cài đặt App Inventor Setup cho máy tính trước.
Trên điện thoại, người dùng phải bật chế độ nhà phát triển và USB debugging. Để bật chế độ nhà phát triển, trong phần thông tin của điện thoại. Tìm đến mục Build number và nhấn nhiều lần vào nó cho đến khi có thông báo “Bạn đã là nhà phát triển”. Sau đó, tìm đến tùy chỉnh cho nhà phát triển (developer options) trong cài đặt, rồi check vào USB debugging.

Sau đó Trên thanh menu của App Inventor, chọn Connect rồi chọn USB.
Kết luận
Các bạn cần lưu ý là server và ứng dụng này chỉ có thể hoạt động trong cùng một mạng wifi, và cần phải gửi yêu cầu đến đúng địa chỉ ip của server thì server mới nhận được yêu cầu.
